Рецепт: Энди Гибсон
Перевод: UaMaster
Требования:
- сайт использует Google Analytics (классический и/или Universal);
- код аналитикса на сайте установлен через Google Tag Manager;
- знание GA + Google Tag Manager;
- способность читать и следовать инструкциям. 🙂
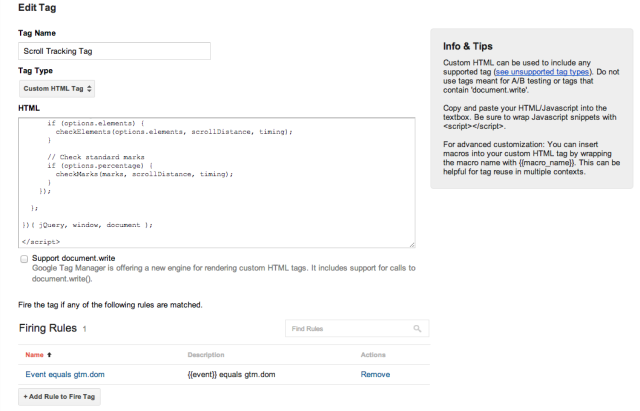
Шаг 1: Создание пользовательских HTML тегов, содержащих плагин глубины прокрутки
В GTM сайта необходимо создать «Пользовательские HTML теги» и добавить код, который вы видите в scrolltracking.js файле ниже:
https://www.dropbox.com/s/mi1bdoifp19x2tw/scrolldepth.js
При выполнении этого скрипта будет создан DataLayer для каждой прокрутки. События в GTM отличаются от событий в GA , так что в реальности это не отправка событий. Нам нужно будет создать отдельный тег событий для отслеживания и подтянуть эти события из DataLayer в GA.
Необходимо задать правило отправки данных, чтобы этот скрипт сработал на gtm.dom, то есть он будет работать, как только DOM готов. Пользовательские HTML теги будут выглядеть следующим образом в GTM:

Шаг 2: Создание нового тега в Google Analytics для отслеживания событий
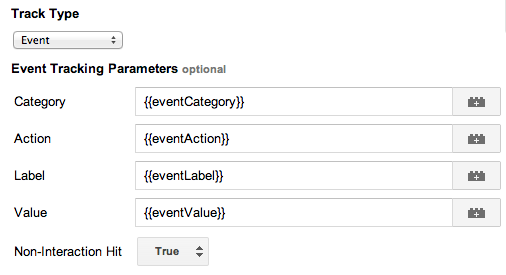
Теперь скрипт будет работать и отправлять событие в DataLayer каждый раз, когда пользователь прокручивает вниз страницы. Чтобы переслать эти события из канала данных в GA как события ( немного запутанно, я знаю), надо будет создать новый тег отслеживания событий Google Analytics, используя тот же номер UA . Это будет выглядеть очень похоже на ваш текущий тег GA , но вместо «Тип отслеживания » при создании выберите «Отслеживание событий» в параметрах просмотра страницы.
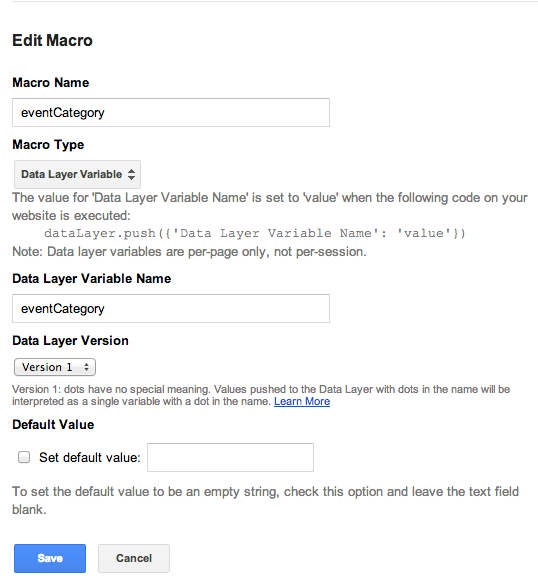
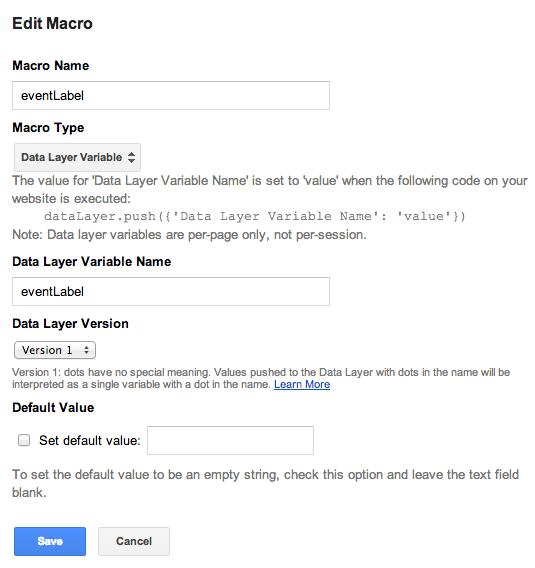
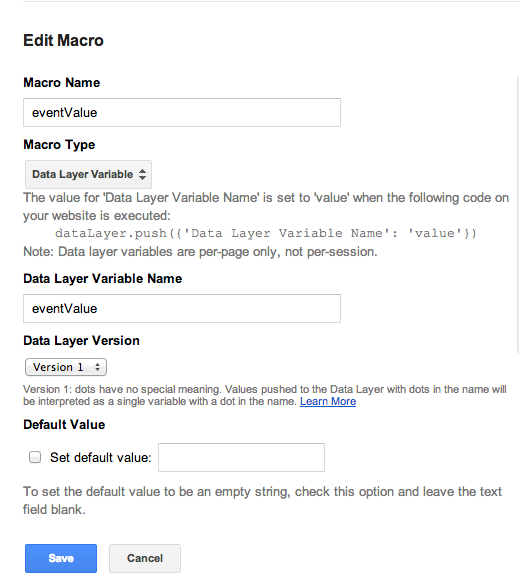
Теперь вам нужно настроить «Категорию события», «Действия события», «Ярлыки события», и «Значение события». Это надо делать динамически, создавая четыре макроса, которые подтянут соответствующие значения из DataLayer . Для каждого из полей понадобится свой собственный макрос. Таким образом, для «Категория события», нажмите на кнопку поиска +, похожую на деталь от Лего, и выберите пункт «Новый макрос». Это должно выглядеть примерно так:
Event Category Macro

Event Action Macro

Event Label Macro

Event Value Macro

Примечание: плагин глубины прокрутки Роба устанавливает все события Non-Interaction = true, то есть они не будут влиять на показатель отказов сайта. Вы можете построить макрос , аналогичный макросу Event Tracking Parameters отслеживания параметров события, или вы можете просто выбрать True для Non-Interaction в параметрах Отслеживания события.
Вам также необходимо отметить «event equals ScrollDistance». Ваш последний тег отслеживания событий должен выглядеть следующим образом:

Шаг 3: Создание версии и отображение в GTM
Теперь вы настроили GTM для отслеживания глубины прокрутки. Выполните проверку с помощью режима Debug (поиск ошибок) или расширения-отладчика, или отчета событий GA в реальном времени.
Хочется услышать ваши мысли по этому поводу, вы пытались реализовать нечто подобное? Какие возникли затруднения? Прокомментируйте! И не забудьте проверить страницу плагина глубины прокрутки Роба на: https://github.com/robflaherty/jquery-scrolldepth.
Энди Гибсон
Источник: http://andygibson.us/2013/10/track-scroll-depth-using-google-tag-manager/
Trackbacks/Pingbacks
[…] Мои коллеги из UaMaster нашли и перевели статью Энди Гибсона о том, как в Google Analytics настроить отчет по прокрутке. Вам необходимы Google Analytics + Google Tag Manager, внимательность, терпение и эта статья-инструкция. […]
[…] Отслеживание глубины прокрутки с использованием Google Ta… — это тоже из разряда «не для гумманитариев» […]